Omni CMS Cheat Sheet
Resources, Examples, Accessibility Fixes, Etc.
- Required UofM Web Page Items
- Hyperlink / Link
- Web Content
- Web Page Title
- File Names
- File Sizes
- HTML5 / CSS3 Bootstrap
- HTML5 Tips/Tricks and More
- To Open a New Window/Tab or Not (target=" _blank")
- Images / Photos
- Assets
- Snippets
- Social Media Buttons
- Using HTML5 section element - Accessibility Usage Defined
- IFRAMES / FRAMES Issues
- Search Engine Optimization (SEO) Tips
- Google Products and Information
- Other Resources
Required UofM Web Page Items
- Every web page contained under The University of Memphis' public facing web site requires the official UofM design.
- <title>Page Title Example</title> -
- <h1>Page Title Example</h1> - Header1 required for every page. Same or similar content as page's title content. Generlly, first item within the page's content. See page properties attribute.
- All folders and/or sub-folders require an index.pcf file. Note: Only exception, is when a folder is used to store support files; images: gif, jpg, png etc., accompanying downloadable support files, etc.
- /config/ folders contain ONLY files related to either site-wide or section-wide configuration files. Note: Configuration files are interdependent on the files they use: i.e. updating a section_conf requires a re-publish of the content that depends on this section.
- Every sub-site's main horizontal navigation lists and every section vertical navigation
lists HREF hyperlinks require the attribute title="Nav Item One" - <li><a title="Nav
Item One" href="#">Nav Item One</a></li>
Verbiage should match exactly or similar for title value and HREF verbiage.
site_config , section_config
Sub-section navigation structure:<ul>
<li><a title="Top Nav 1" href="#">Top Nav 1</a></li>
<li><a title="Top Nav 2" href="#">Top Nav 2</a></li>
<li><a title="Top Nav 3" href="#">Top Nav 3</a>
<ul>
<li><a title="Item 1 Sub" href="#">Item 1 Sub</li>
<li><a title="Item 2 Sub" href="#">Item 2 Sub</li>
<li><a title="Item 3 Sub" href="#">Item 3 Sub</li>
</ul>
</li>
</ul>
Web Content
Create and incorporate content rich words / keywords within your content and also when hyper-referencing links. Do NOT use expressions like: "click here", "More", "Further info", "See more", etc. unless alternative information is provided.
Web content or web pages is, in itself, a medium provided and used on the web.
If you ever find yourself encoding text in an image asset, stop and reconsider. Great typography is critical to good design, branding, and readability, but text-in-images delivers a poor user experience. The text is not selectable, not searchable, not zoomable, not accessible, and not friendly for high-DPI devices.
The use of web fonts requires its own set of optimizations, but it addresses all of these concerns and is always a better choice for displaying text.
Hyperlink / Link
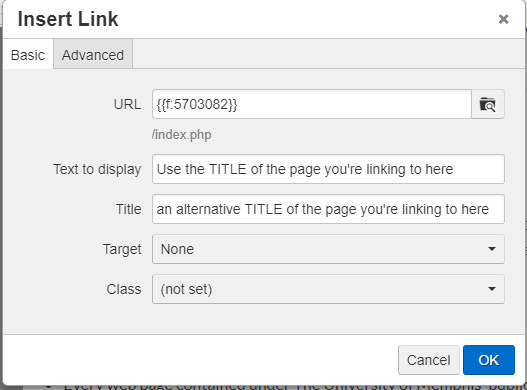
When inserting a hyperlink within content, best practice is to use the referenced web page's title value. It is not good practice to use a web address/URL as the hyper-referenced value.
When hyper-referencing web pages within the UofM domain within Omni CMS, use the "Browse to" feature for locating the exact file that you wish to reference. This Omni CMS feature is known as the Dependency Manager (DM) Tag.

Web Page Title
The W3C Web Content Accessibility Guidelines (WCAG) has defined G88: Providing descriptive titles for Web pages to assist with creating a good page title and is Search Engine Optimization (SEO) friendly. The Example 1: A title that lists the most important identifying information first is the model we generally follow and is good practice.
A web page title construct we currently use:
Example Page Title - Microsite/Sub-site Name - The University of Memphis
Using this construct, this page's HTML title equates as:
Omni CMS "Cheat Sheet", Resources, Examples, Etc. - WebDev - The University of Memphis
NOTE: Search Engine Optimization (SEO) suggests web page title length of between 60 - 70
characters. Meta descriptions character length between 110-160.
File Names
In Omni CMS, we set file naming and binary file convention to – [a-z0-9, \-.]*. What this means is file names can consist of only lowercase alphabetical, numeric digits 0-9, a dash (-), or a period (.)
Note: We encourage and recommend using a dash / hyphen as a delimiter when using multiple keywords file and/or folder naming convention.
Google Matt Cutts does too! Read Dashes vs. underscores - Posted August 25, 2005 in Google/SEO
File Sizes
In Omni CMS, we've set file upload to a reasonable web file-sized limit of one megabyte. If for some reason you require space to store large files, we recommend storing your files on your local systems, on UMdrive or other file storage systems that allows for such large files. Generally it is bad practice to host web servers/sites as a location to "store" files. :-)
Note: For web images, we suggest incorporating Adobe Photoshop's "Export as a Web..." or Save as a Web..." feature to minimize images designed explicitly for the web . Images should be sized dimensionally, height and width, according to the size you need them.
HTML5 / CSS3 Bootstrap
HTML5 Bootstrap Grids Snippet
HTML5 Grids are easier, more compliant, accessibility friendly, stackable friendly and overall cleaner when used for responsive designs. Bootstrap Grids is one of the best informational page for HTML5 grids I've seen. Also, Bootstrap is what the UofM pages were drafted from.
HTML5 Bootstrap Tables Snippet
HTML5 Tables, similar to Grids for ease of use, are also accessibility compliant and overall used as they were intended, not for aligning, displaying, exact specifics so your pages look pristine. Visit Bootstrap Tables for specifics.
We have included easy Omni CMS HTML5 Bootstrap Responsive Tables Snippets for ease of dropping in tables in your pages.
HTML5 Bootstrap Alerts Snippet
HTML5 Bootstrap Alerts Snippets for referencing and supplying Notes to a web page; i.e. Success, Info, Warning, and Danger Alerts.
HTML5 Tips/Tricks and More
w3schools.com - HTML5 Style Guide and Coding Conventions
To Open a New Window/Tab or Not (target=" _blank")
Generally good practice to NOT open a A HREF/URL/hyperlink in a new tab or window is best. Webcredible's article Beware opening links in a new window offers good advice. Opening a new window is the exception to the norm.
Your web page is where your cllients find the information they're looking for. Hyper-referencing to external web addresses other than your own domain may assist and/or help users find the information they're looking for, but does rate your page(s) or domain well for content, quality, nor equity. Also, browser default setting opens hyperlinks in the same window.
See also: W3C Links for the standards
See also: H8:Using the target attribute to open a new window on user request and indicating this in link test
See also: When to use target=”_blank”
Several reasons why NOT to select the attribute "target="_blank" for an hyperlink include:
- it creates an annoying new window/tab that most likely will irritate your users,
- it breaks the browser's "Back" button feature,
- it disrupts statistics about where and when your users navigate through the web; a.k.a. referrals,
- it does disrupt and may confuse users with Accessibility devices,
- WCAG Level AA require notification to the user when opening a new window.
Reasons to open a new window/tab; i.e. (target="_blank") include opening file(s) or downloading content of different extensions that require another application to use to view the information; files with extensions of .pdf, .doc, .xls, etc. WebAim best describes accessibility practices when opening Links to non-HTML Resources.
Images / Photos
Google Image Publishing Guidelines is the best information when publishing binary images on web pages. Short and easy to read, it covers techniques for Search Engine Optimization (SEO) and Accessibility Compliance, which really do go hand-in-hand. Incorporating the HTML alt property with images (img).
Images require text alternatives that describe the information or function represented by them. ; see Images Concepts for specifics.
Another great source about using images, see Google's article for Image Optimization.
Omni CMS Assets
Two simple Assets in Omni CMS and shown below, include specific verbiage, URL/HREF and the ability to "Add Asset" to a page's content area. The beauty of incorporating this feature, when and if the URLs change, these assets are updated, then published. Along with this publish, all pages referencing these Assets will be re-published as well.
Simple Hyperlink Assets
Graduate CatalogUndergraduate CatalogTop of Page Button Asset
The back to top of page Asset is useful when you have pages that are quite lengthy. To insert this Asset into a lengthy page, scroll down to the bottom of the editable content area, then from the editor navigation tools menu, select "Insert Asset" and look for back to top of page button. Save the file, then Preview and/or Publish to the web site.
This page itself contains this Asset, viewable near the bottom right edge of this web page.
Omni CMS Snippets
Omni CMS Snippets offers content users examples of code to drop into a page for use or to supply ideas for users to modify if users so choose. Examples may include; Accordion (see below), HTML5 Tables, HTML5 Grids, etc.
Accordion Example
Social Media Buttons
Social Media - used on a sub-site's left-hand area landing page. Designed to use/include your sub-site's social media URLs; not the UofM's. UofM's SM icons are in the footer of every page.
Using HTML5 <section> element - Accessibility Usage Defined
One item that the OUC Accessibility Checker does not validate is the HTML5 <section>. Siteimprove requests fixes for the HTML5 section element and returns errors when not properly coded. Generally, sections are unique situations when content should be considered alternative and/or additional information that may or may not pertain to the normal flow of a page's content. For specifics to use and fix HTML5 sections within your content, visit Example 2: Structuring HTML5 content with ARIA and the <section> element
IFRAMES / FRAMES Issues
Level AA Error
The iFrame is missing a description
4.1.2 Name, Role, Value
The iFrame has no 'title' attribute or the 'title' attribute is empty.
Provide the frame with the attribute title=”” and add a description of the content
in the title.
When using IFRAME or FRAME in a page, these are required to contain a descriptive attribute and content value. Below is an example to visually explain the quick fix for this issue:
<iframe style="border-width: 0px; " src="#" height="500" width="510" title="iframe description here"><!-- intentionally non-empty iframe --></iframe>
Search Engine Optimization (SEO) Tips
10 Basic SEO Tips To Get You Started will assist and help with getting your web pages noticed and improve ranking overall.
Another idea, search for "best seo practices" - see Google results for "best seo practices".
Google Products and Information
All pages constructed and published to the University web site (www.memphis.edu) via Omni CMS, incorporates several Google products used for monitoring, gathering data, running statistical reports, etc. Google products we use with incorporating good web standard practices are Google Analytics (GA), Google Tag Manager (GTM), Google Custom Search, and Google Webmaster.
Note: All pages published to the public web site incorporates GA and/or GTM code and is monitored when a page is first viewed via the Web. We strongly encourage Editors to be c areful not to publish unwarranted pages that may be considered "test" pages, pages that would be considered "draft", etc.
PageSpeed Insights, another Google Developer tool, offers a quick test analysis for your web page speeds, for both mobile and desktop testing.